几何图形
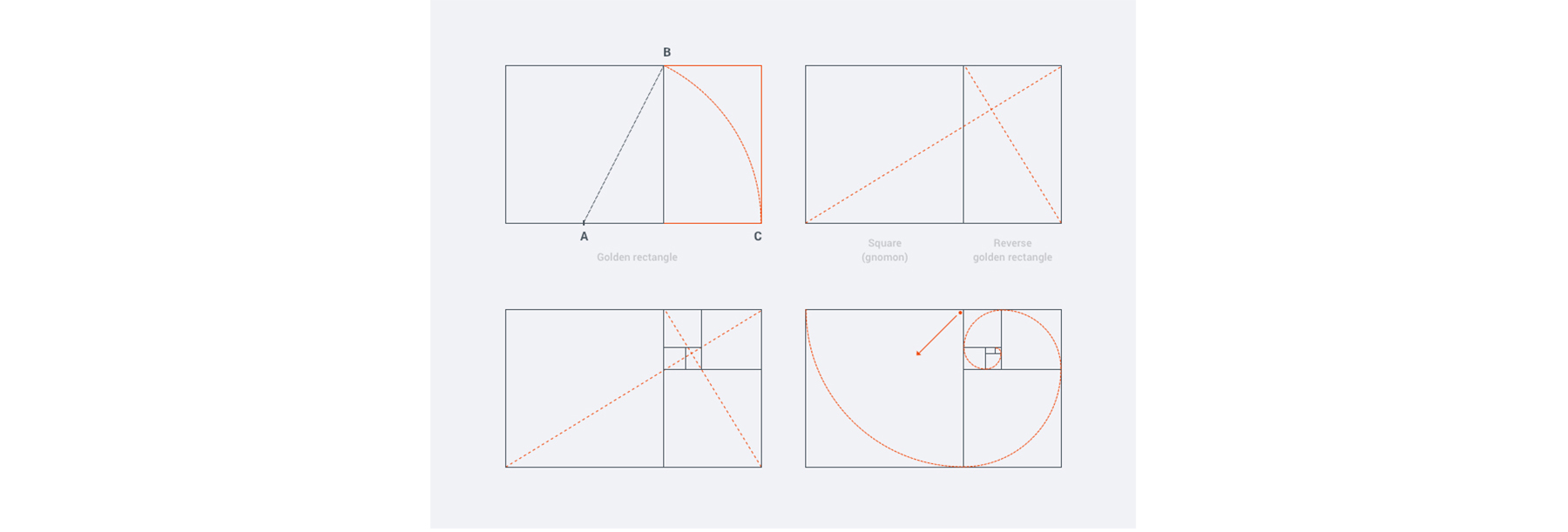
黄金比例的黄金分割率是1:1.618。这很容易画出来:

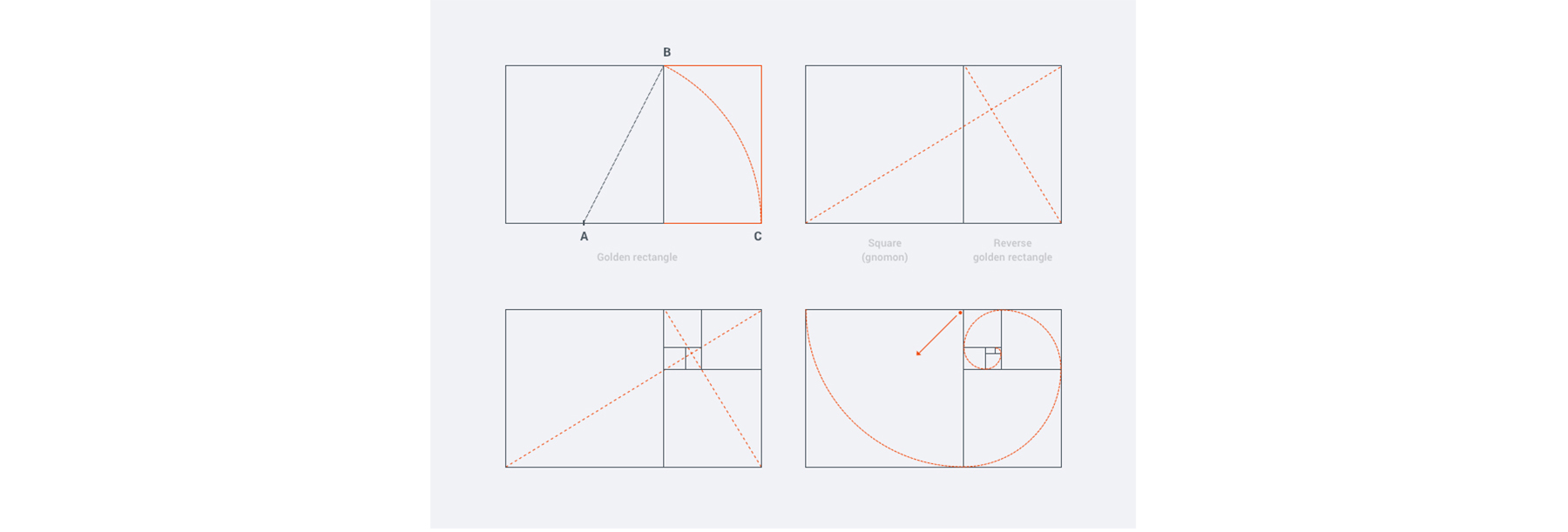
首先画一个正方形
从正方形的中间(A点)画一条斜线到对角(B点)
画一段弧线。通过画圆得到了一个矩形。正方形和矩形组成的图形就是“黄金比例矩形”。
如果我们在大和小的矩形里画斜线,在交叉的地方就能得到一个焦点。
把最重要的界面元素放在这个点来吸引用户的注意力,这是个好主意。
这个形状独特的属性在于它的分割性,
我们能得到一个更小的包含了一个正方形和一个矩形的矩形,一种反向变大。
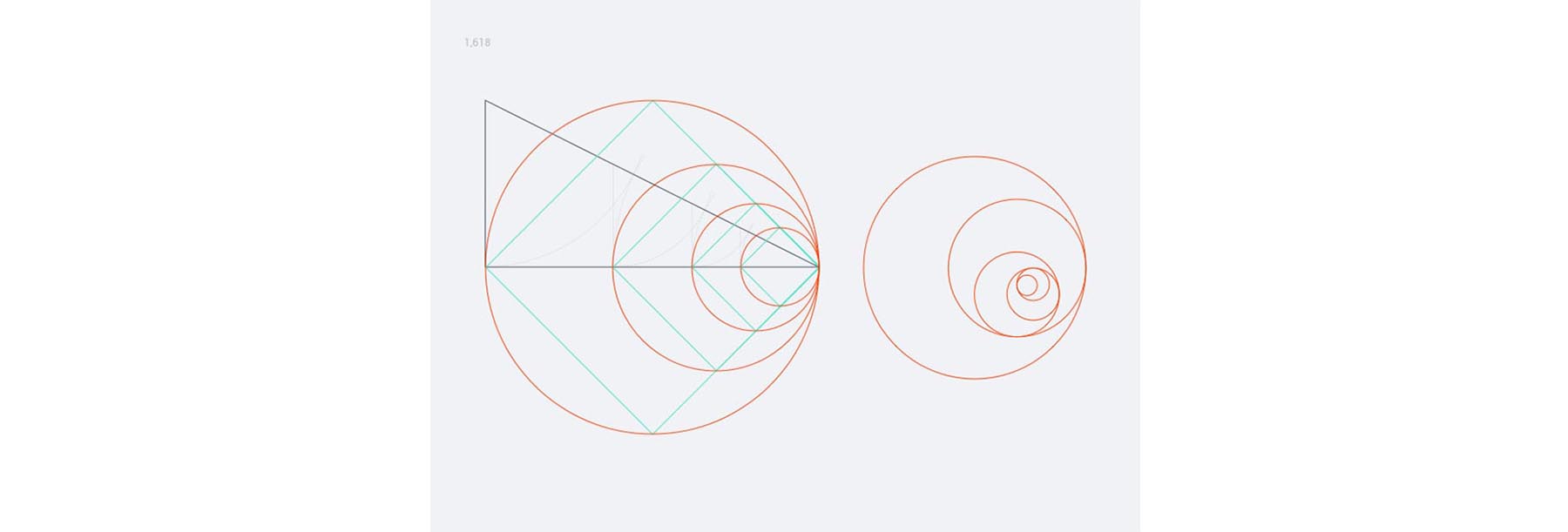
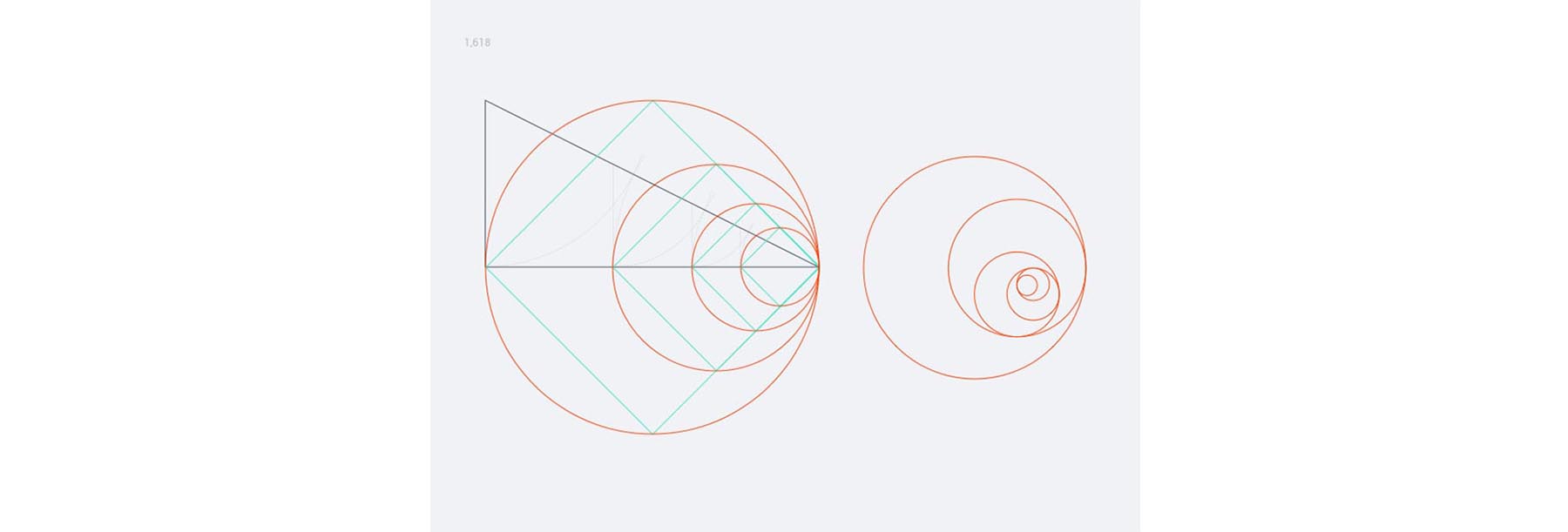
最美妙的是:如果每个弧半径等于正方形的边,我们就可以得到黄金比例的螺旋形。
矩形可能会旋转或调整到画布或界面的理想尺寸。
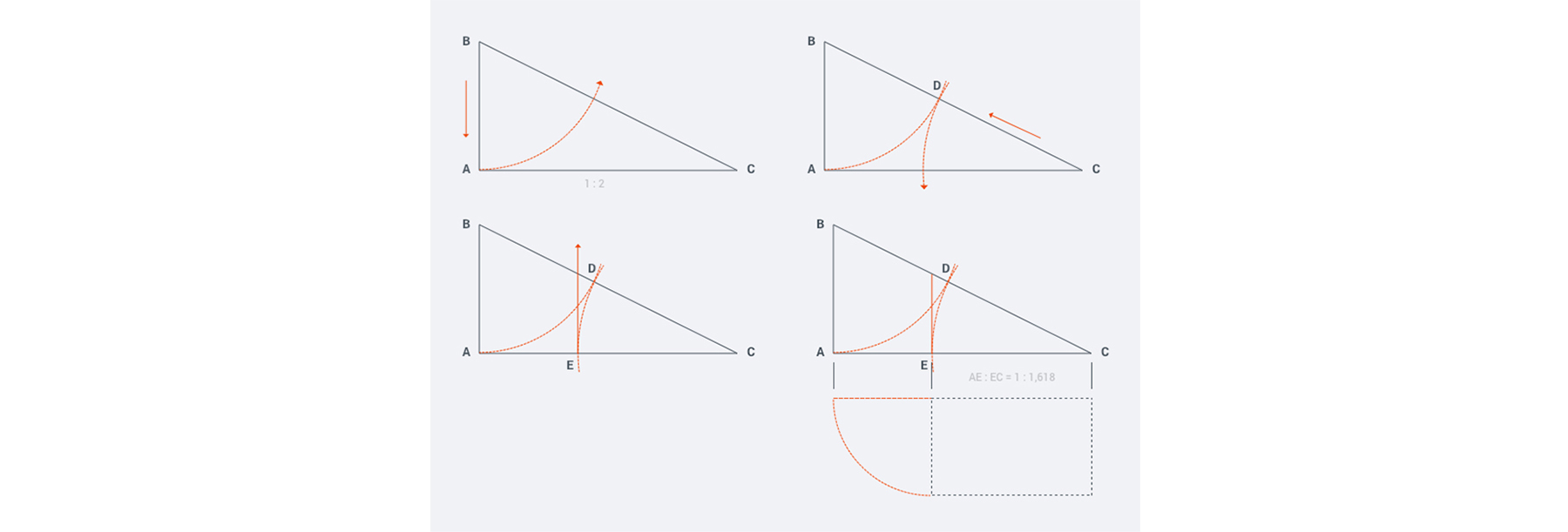
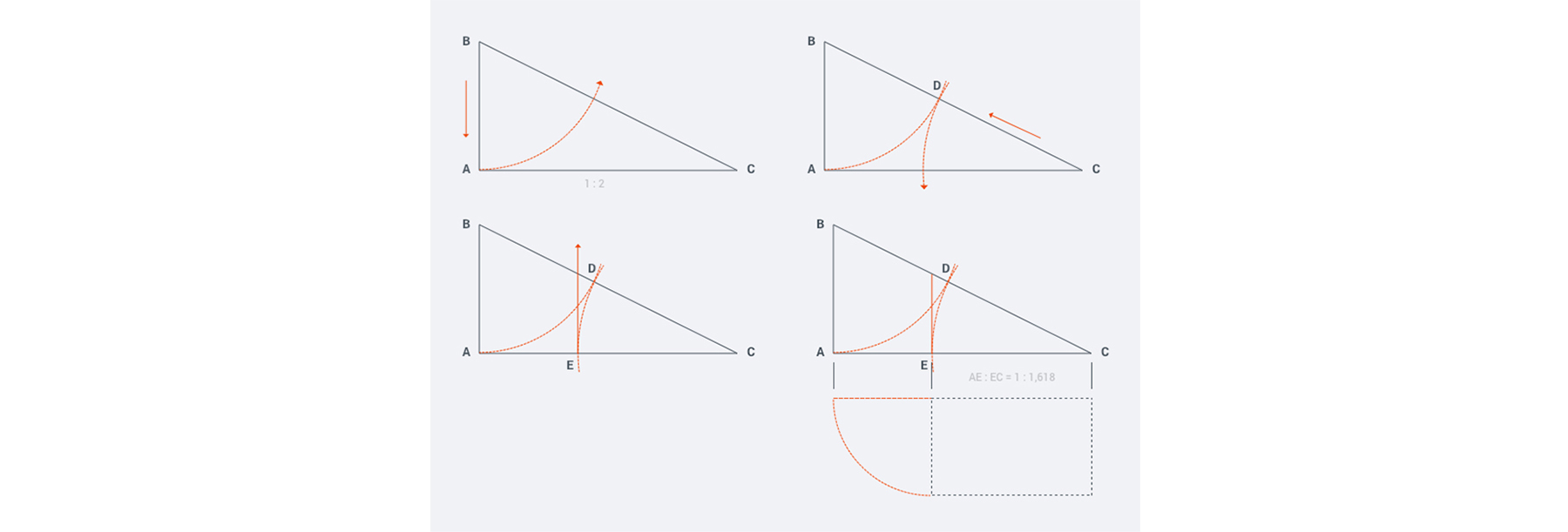
现在是三角形

画一个三角形,一边是另一边的两倍
以B点为中心,AB为边长画一条弧线。弧弦交叉得到了D点。
现在以C点为中心,CD为边长画一条弧线,我们得到了E点。
从E点画一条直线与斜边相交。
结果是,我们能得到其他更小的等比例三角形。
顺便说下,有一个显而易见的黄金比例,那就是一个元素是另一个元素的1.618倍。
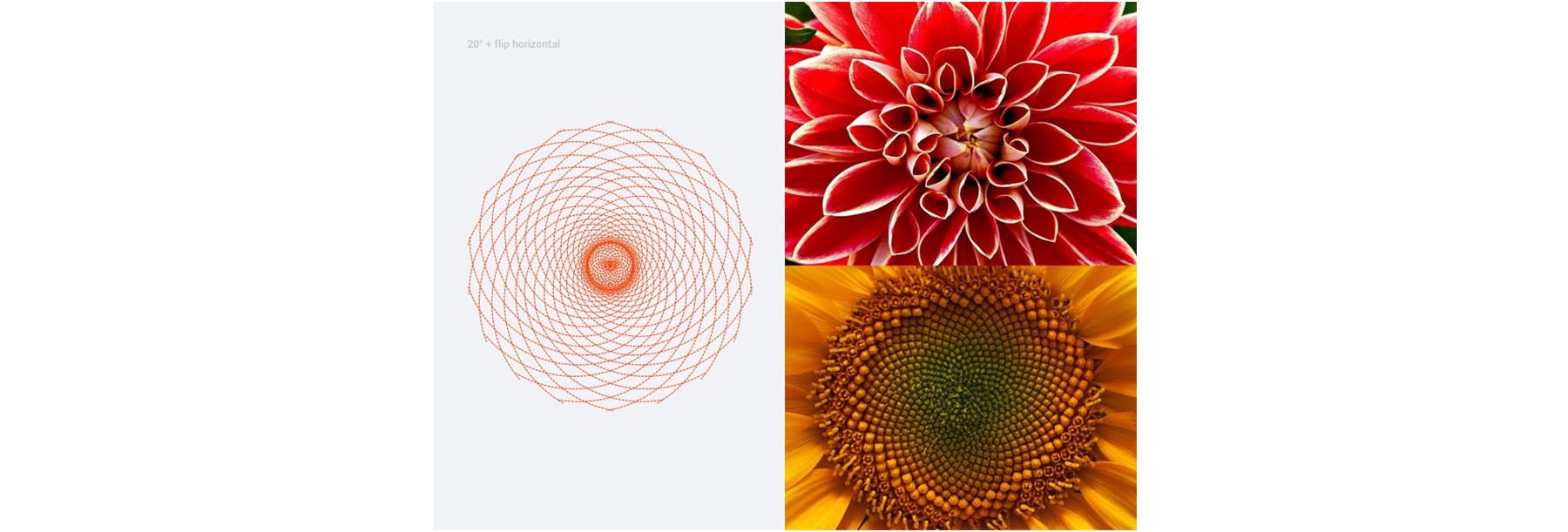
自然之美
如果我们不断地分割三角形,在三角形之间画圆弧,
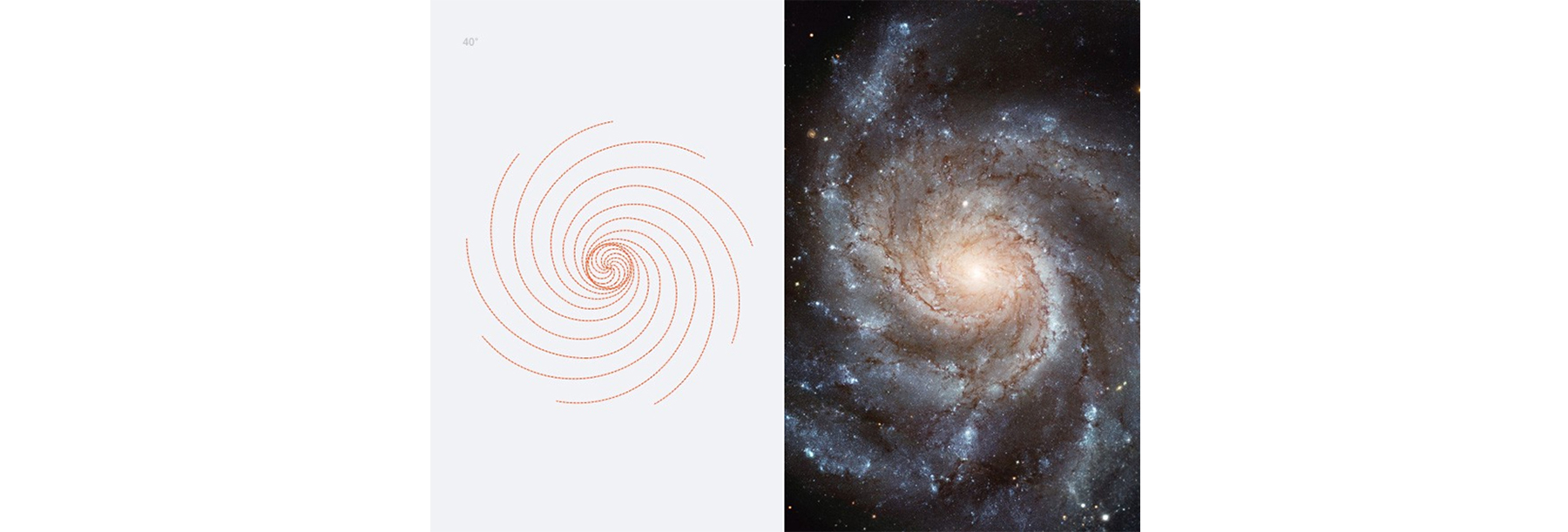
为什么几乎所有自然界的事物都遵循着黄金法则,
就会变得很清晰。有时它们是以斐波那契数列排列:
1,1,2,3,5,8,13,21,34,55,89,..

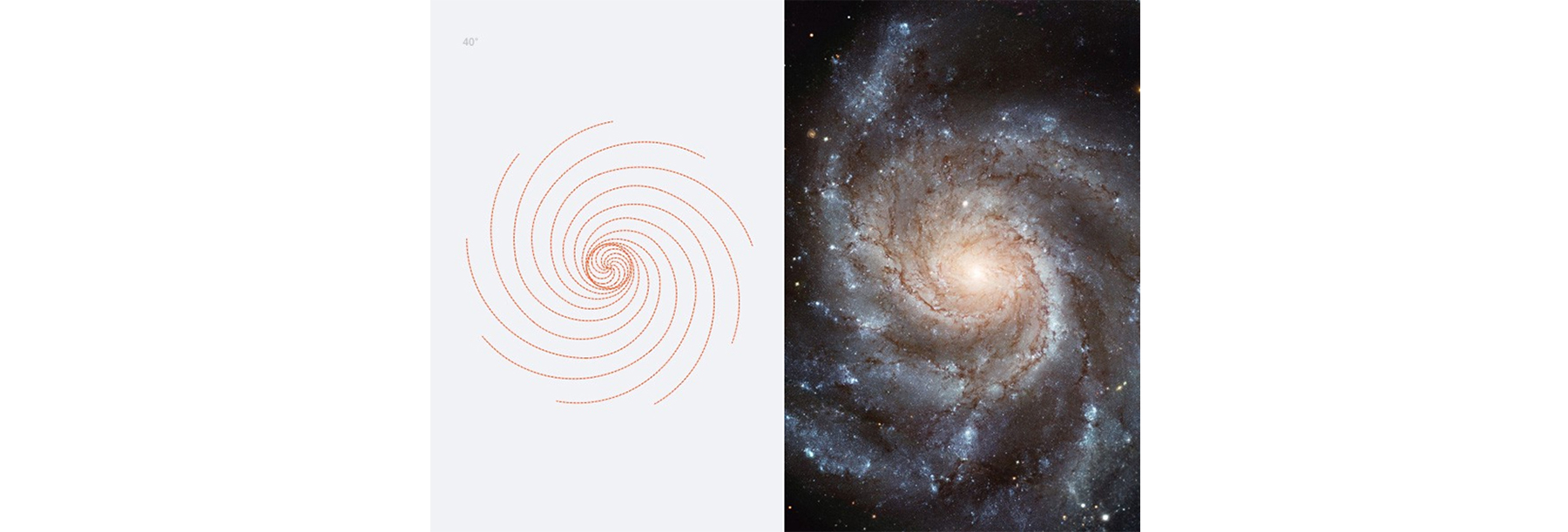
如果你画了这个黄金比例的螺旋形,以40或60度进行旋转,你会创造出这个美丽的图形:

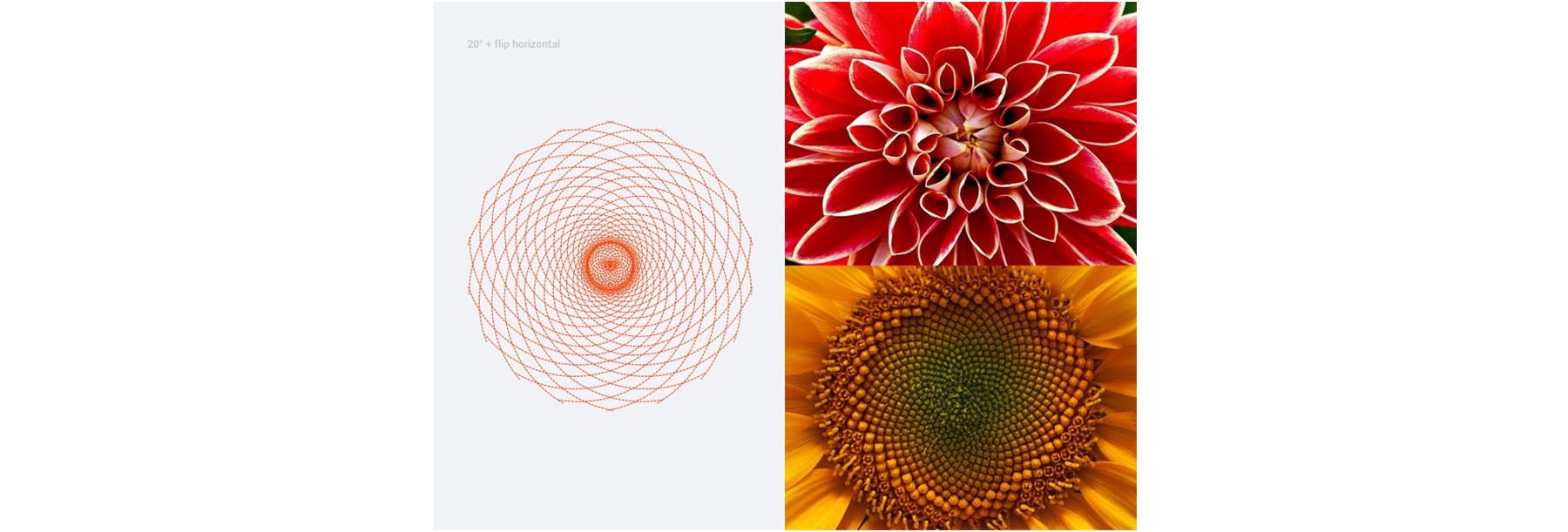
这是一个以20度的角度进行旋转的效果和水平形状的一个投射:

使用了黄金比例,能画出任何图形用在图标、logo、界面等的设计中。